Shopify Conversion Checklist
Detect conversion performance issues, find common e-commerce mistakes, and uncover missed opportunities.
1,000+ A/B tests and 100+ improved Shopify stores across industries—Fashion, Bedding, Clothing, Electronics, Home Décor, Furniture, Accessories, Jewelry. We’re sharing A/B test winners and best practices.
This checklist provides everything you need to optimize your Shopify store for conversion rate optimization (CRO). From site speed to customer support, we’ll cover each step in depth to help you create a seamless shopping experience for your customers.
Keep track of your progress and improve your Shopify store’s conversion rate.
Not sure how to implement these changes or having difficulties? No worries—you can request a Shopify CRO Audit from us Shopify CRO Audit and we will will do it for you, and provide you with a detailed report and a fair quote for those improvements implemented.
| Status | Task | Priority | Difficulty |
|---|---|---|---|
| What is this? | High | Medium | |
| What is this? | High | Hard | |
| What is this? | High | Hard | |
| What is this? | High | Easy | |
| What is this? | Medium | Medium | |
| What is this? | Medium | Easy | |
| What is this? | Medium | Hard | |
| What is this? | Medium | Easy | |
| What is this? | High | Hard | |
| What is this? | Medium | Easy | |
| What is this? | Medium | Hard | |
| What is this? | Medium | Easy | |
| What is this? | High | Medium | |
| What is this? | High | Medium | |
| What is this? | High | Medium | |
| What is this? | High | Medium | |
| What is this? | Medium | Medium | |
| What is this? | High | Medium | |
| What is this? | High | Medium | |
| What is this? | Medium | Easy | |
| What is this? | Medium | Easy | |
| What is this? | High | Medium | |
| What is this? | High | Easy | |
| What is this? | High | Hard | |
| What is this? | Medium | Easy | |
| What is this? | Medium | Medium | |
| What is this? | High | Medium | |
| What is this? | High | Medium | |
| What is this? | Medium | Medium | |
| What is this? | Medium | Easy | |
| What is this? | Medium | Easy | |
| What is this? | High | Medium | |
| What is this? | Medium | Easy | |
| What is this? | High | Medium | |
| What is this? | High | Easy | |
| What is this? | High | Hard | |
| What is this? | High | Hard | |
| What is this? | High | Medium | |
| What is this? | High | Easy | |
| What is this? | High | Medium | |
Upgrade to a Shopify 2.0 theme
Shopify 2.0 themes offer advanced customization, are faster, and provide better mobile experiences. These themes are optimized for SEO, allow for more flexibility in design, and offer built-in sections everywhere. Key benefits include: drag-and-drop section capabilities on all pages, improved metafields support, and better developer tooling. Moving to a 2.0 theme means faster load times and easier maintenance.
When upgrading, ensure you back up your current theme and content, test thoroughly in a development environment, and plan for any custom code migration needed.
Improve Shopify store speed

A fast store is crucial for conversion rates and SEO. Key speed optimization areas include: optimizing images (compression, lazy loading, proper sizing), minimizing JavaScript and CSS, leveraging browser caching, and using a content delivery network (CDN). Monitor Core Web Vitals through Google PageSpeed Insights and make improvements based on recommendations.
Focus on critical rendering path optimization, remove unused code, and consider using modern image formats like WebP. Regular performance testing across different devices and connections is essential.
Optimize the site for mobile devices

Mobile optimization is essential since most users now shop on mobile. Key areas to focus on: ensure text is readable without zooming, buttons and links have adequate touch targets (minimum 44x44px), forms are easy to complete on mobile, and images scale properly. Test navigation menus, popups, and modals thoroughly on different screen sizes.
Use tools like Chrome DevTools device emulation to test different viewport sizes. Pay special attention to checkout flow optimization for mobile users, ensuring a seamless experience.
Minimize use of pop-ups
Pop-ups can negatively impact user experience and mobile performance. If using pop-ups: limit to one per session, make them easy to close, ensure they're mobile-friendly, and trigger them based on user behavior (exit-intent, scroll depth, time on site). Never interrupt the checkout process with pop-ups.
Consider alternative engagement methods like subtle banner notifications or slide-ins. Test pop-up timing and messaging to minimize disruption while maximizing effectiveness.
Offer payment options variety
Diverse payment options increase conversion potential. Must-have options: major credit cards, digital wallets (Apple Pay, Google Pay), Buy Now Pay Later services (Klarna, Afterpay), and PayPal. Display payment icons prominently throughout the site.
Consider regional payment preferences for international sales. Monitor payment method usage and adjust offerings based on customer preferences.
Implement customer support options
Live chat and support options improve customer confidence. Implementation considerations: chat widget placement, operating hours, automated responses for common questions, and integration with help desk software. Ensure support options are visible throughout the shopping journey, but avoid overdoing it with excessive pop-ups. A simple support icon or even a support link in the footer can be sufficient.
Train support staff on product knowledge and common issues. Monitor chat metrics (response time, satisfaction rates) and adjust staffing accordingly. Consider chatbots for 24/7 basic support.
Display customer service contact information
Accessible support information builds trust. Key elements: multiple contact methods, support hours, expected response times, and prominent placement throughout the site. Consider a floating contact button for easy access.
Test contact methods regularly. Monitor support channel usage and satisfaction rates.
Ensure website accessibility (WCAG compliance)
Ensure the website meets WCAG 2.1 standards for accessibility. Key areas include: providing alt text for images, ensuring keyboard navigation, maintaining sufficient color contrast, and adding ARIA labels where necessary. Test with screen readers and accessibility tools.
Regular audits and updates are essential to maintain compliance and improve the user experience for all customers.
Optimize content for skimmability
Scannable content improves user engagement. Best practices: clear headings and subheadings, bullet points for key information, short paragraphs, and strategic use of bold text. Maintain consistent formatting across pages.
Audit content regularly to ensure readability. Consider using icons and visual elements to break up text.
Use A/B testing
A/B testing helps optimize conversions through data-driven decisions. Key elements to test: product page layouts, CTA button designs, pricing displays, product image sizes, checkout flow variations, and promotional messaging. Run tests for statistical significance (minimum 2-4 weeks, 1000+ visitors per variation).
Use tools like Google Optimize or other A/B testing platforms. Document test hypotheses, maintain detailed records of results, and implement winning variations site-wide.
Create an 'About Us' page
An effective About Us page builds trust and connects with customers. Essential elements: company story and history, team member profiles (with photos if possible), company values and mission statement, awards or certifications, and contact information. Use authentic photos and genuine storytelling.
Include social proof elements like media mentions or customer testimonials. Regular updates keep the page current and demonstrate active business operations.
Incorporate a clear value proposition
A strong value proposition communicates unique benefits. Key elements: a clear headline highlighting the main benefit, a supporting subheading with specific features, visual elements that reinforce the message, and proof points (statistics, testimonials). Test different value proposition variations.
Ensure the value proposition is visible above the fold on the homepage and key landing pages. Review and update regularly based on customer feedback and market changes.
Add a search bar with auto-complete
Effective search helps customers find products quickly. Adding a search bar is highly recommended, and it is even better to include auto-complete functionality. Key features: predictive text suggestions, popular searches, product thumbnails in results, filtering options, and typo tolerance. Ensure a mobile-friendly search interface.
Review search analytics regularly to identify common searches and potential gaps. Optimize the search algorithm based on user behavior.
Feature product comparison tables
Comparison tables aid purchase decisions. Essential elements: key features, pricing, specifications, and highlighted differences. Use clear formatting and a mobile-friendly design. Consider interactive comparison tools.
Update regularly to maintain accuracy. Monitor usage and the impact on conversion rates.
Optimize product titles and descriptions
Effective product content drives SEO and conversions. Title optimization: include key product features in the first 50-60 characters, use clear formatting, and maintain consistency across similar products. Description guidelines: minimum 300 characters, bullet points for key features, clear specifications, and benefit-focused content.
Use relevant keywords naturally, include sizing/compatibility information, and maintain unique content for each product. Regular content audits help identify optimization opportunities.
Enable customer reviews and photo uploads
Customer reviews provide valuable social proof. Key features: star ratings, verified purchase badges, photo/video upload capability, a helpful vote system, and review response functionality. Implement automated review request emails.
Moderate reviews for quality while maintaining authenticity. Consider incentives for photo/video reviews. Analyze review sentiment and product feedback regularly.
Provide FAQs near product descriptions
Product-specific FAQs address common concerns. Organization tips: group questions by topic, use clear language, include shipping/returns information, and update based on customer service inquiries. Consider an accordion-style layout for better organization.
Update regularly based on customer questions and feedback. Monitor the impact on support ticket volume.
Incorporate 'Back in Stock' alerts
Back-in-stock notifications capture potential sales. Features to include: an email signup form, an SMS notification option, the expected restock date display, and alternative product suggestions. Send automated alerts when items return to stock.
Track notification conversion rates. Consider priority access for notification subscribers. Clean up notification lists regularly.
Add video demonstrations for products
Product videos increase buyer confidence. Best practices: short, focused demonstrations, multiple viewing angles, feature highlights, and proper optimization for mobile viewing. Include captions for accessibility.
Monitor video engagement metrics. Test different video styles and lengths. Update regularly to keep content fresh.
Provide size guides and measurements
Detailed size guides reduce returns. Include: measurement instructions, size conversion charts, fit guidelines, and model size references. Consider interactive sizing tools. Update based on customer feedback and return data.
Review size-related returns regularly. Consider adding video sizing guides for complex items.
First Fold Optimization on Product Pages
On mobile product pages, ensure the first fold includes the product title, images, price, unique selling points (USPs), a short description, and CTA buttons for a better user experience.
Avoid Overusing AI-Generated Descriptions
Avoid overusing AI-generated product descriptions as they can make product pages look unprofessional. Instead, design well-structured sections for product pages to make them engaging and credible.
Lazy Loading for Product Gallery on Mobile
On mobile, only the first image in the product gallery should be non-lazy loaded. Lazy load the rest of the slider images to avoid unnecessary loading and improve performance.
USPSs in cart drawer

Displaying unique selling points (USPs) icons under the call-to-action (CTA) in the cart drawer enhances transparency and builds customer trust. Key USPs to include: free shipping for eligible orders, secure checkout guarantees, customer reviews, and hassle-free returns. These icons should be visually distinct and placed prominently below the CTA button.
Use the file usps-in-cart-drawer-cro-checklists.png as a reference for design inspiration. Ensure the cart drawer updates dynamically based on cart contents and customer location. Test the functionality and visual appeal across devices to ensure a seamless user experience.
Use cart abandonment emails

Cart abandonment emails can recover lost sales by reminding customers about items left in their cart. Create a strategic email sequence: first email within 1-2 hours (cart reminder), second email within 24 hours (possibly with an incentive), final email within 48-72 hours. Test different subject lines, timing, and incentive offers.
Use Shopify's native abandoned checkout recovery or integrate specialized apps. Track recovery rates and adjust strategy based on performance data. Consider segmenting based on cart value or customer history.
Express payments in checkout
Express checkout reduces friction in the purchase process. Key features to implement: guest checkout option, digital wallet payments (Apple Pay, Google Pay), saved payment information for returning customers, and streamlined form fields. Ensure express checkout is focused exclusively on the checkout page to maintain a consistent user flow and avoid confusion.
Test checkout flow regularly across devices. Monitor checkout abandonment rates and gather feedback through exit surveys to identify pain points.
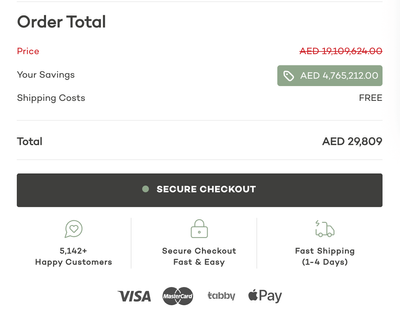
Highlight trust badges at checkout
Trust badges reduce checkout anxiety. Essential elements: SSL certificate indicators, payment security badges, money-back guarantee symbols, and accepted payment method logos. Place badges prominently near purchase buttons and in checkout.
Only display relevant and current certifications. Consider adding customer satisfaction metrics as additional trust signals.
Display estimated delivery time and shipping info
Clear shipping information reduces purchase anxiety. Essential elements: delivery time ranges by region, a shipping cost calculator, available shipping methods, and order cutoff times for same-day processing. Update estimates based on customer location and inventory source.
Integrate with shipping carriers for real-time rates. Consider displaying 'order by' times for specific delivery dates. Provide regular updates during peak shipping periods.
Highlight easy returns and return policy

A clear return policy builds trust and reduces purchase anxiety. Key elements to include: return window duration, condition requirements, who pays for return shipping, how refunds are processed, and step-by-step return instructions. Place return policy information prominently on product pages and in checkout.
Consider offering a longer return window or free returns for higher-value items. Track return rates and reasons to identify potential product or description issues.
Lazy Loading for First Fold
Ensure the first fold is non-lazy loaded for critical content. Lazy load everything below the first fold to improve site speed. For assistance, use our Site Speed Audit.
Optimize Header Height
Control the height of the header, especially on mobile. It should not occupy more than 10% of the vertical viewport to maximize space for the first fold.
Upgrade to Shopify Checkout Extensibility
Shopify Checkout Extensibility offers advanced customization, faster performance, and better integration capabilities. Key benefits include: creating a unique checkout experience, improved loading times, and optimized code. This upgrade ensures compatibility with all Shopify themes and provides a seamless transition.
Steps to implement: back up your current checkout settings, test the new setup in a development environment, and ensure all customizations are migrated properly. Monitor performance and customer feedback post-upgrade.
Mandatory Upgrade to Shopify Checkout Extensibility
Shopify is removing support for the old checkout system, making it mandatory to upgrade to Shopify Checkout Extensibility. This upgrade ensures advanced customization, faster performance, and better integration capabilities. Key benefits include: creating a unique checkout experience, improved loading times, and optimized code. Ensure compatibility with all Shopify themes and a seamless transition.
Steps to implement: back up your current checkout settings, test the new setup in a development environment, and ensure all customizations are migrated properly. Monitor performance and customer feedback post-upgrade.
Migrate Conversion Tracking to Customer Events
Shopify no longer supports the Additional Scripts section for tracking scripts. All conversion tracking scripts must be migrated to the Customer Events section. This ensures compliance with Shopify's updated policies and provides better tracking capabilities.
Steps to implement: create custom JavaScript pixel code, add it to the Customer Events section in Shopify admin, and configure customer privacy settings as needed. For detailed steps, refer to Shopify's Custom Pixels Management Guide.
Offer free shipping

Free shipping can significantly impact conversion rates. Calculate your minimum threshold based on average order value and profit margins. Ways to implement: set a minimum order value for free shipping, build shipping costs into product prices, or offer free shipping on select items. Consider using free shipping as a limited-time promotion.
Test different threshold amounts and measure the impact on average order value and conversion rates. Clearly communicate free shipping offers throughout the shopping experience.
Shopify for $1/month + Earn 1% of all sales as subscription credits, up to $10,000.
Glossary Terms in This Article:
- Abandonment: Abandonment is when users leave a store without buying.
- Above the Fold: Above the Fold is the visible part of a page on load.
- Algorithm: An algorithm is a set of rules used by search engines.
- Analytics: Analytics tracks website performance, traffic, and conversions.
- Cart: A cart holds items for purchase in Shopify before checkout.
- Checkout: Checkout is the process of completing a purchase in Shopify.
- Collection: A Shopify Collection groups products for easy browsing.
- CRO: CRO increases user conversions to maximize traffic ROI.
- Drawer: A Drawer is a sliding panel for cart or navigation.
- Product Feed: Product Feed contains structured product information for eCommerce.
- SEO: SEO means Search Engine Optimization for store visibility.
- User-Generated Content: UGC is content created by customers about a brand.
Frequently Asked Questions
Quick Answers for Shopify CRO Checklist
- What is Shopify CRO Checklist?
- Shopify CRO Checklist is a list of actionable steps to optimize your Shopify store for maximum conversions. Just mark the steps you've completed and the ones you need to work on.
- Does this checklist cover all aspects of CRO?
- We tried to cover all aspects of CRO, but it's impossible to cover everything. You can always use our Shopify CRO Audit service to get full CRO recommendations.
- What are the key elements of CRO for Shopify stores?
- Key CRO elements include optimizing site speed, mobile responsiveness, clear CTAs, user-friendly navigation, and streamlined checkout process.
- What is the importance of A/B testing for CRO?
- A/B testing helps determine which design elements, layouts, and copy perform best, allowing you to optimize your store for maximum conversions.
- How can I improve my Shopify store's conversion rate?
- Improve conversions by implementing A/B testing, offering multiple payment options, using social proof, and creating compelling product descriptions.
- Why are product descriptions important for conversion?
- Compelling product descriptions highlight benefits, address concerns, and provide necessary information to help customers make purchase decisions.
- How can I optimize my Shopify checkout process?
- Shopify checkout is usually a standard checkout unless you are on Shopify Plus, where you can customize the checkout experience. For Shopify Plus, you can add custom fields, integrate third-party apps, and create personalized checkout experiences.
- What role does mobile optimization play in CRO?
- Mobile optimization is crucial as most shoppers use mobile devices, making responsive design and fast loading speeds essential for conversions.
- How can I track conversion performance?
- Use analytics tools to monitor conversion rates, user behavior, and sales metrics, adjusting your strategy based on these insights.
- Should all the checkmarks be checked to consider that I have successfully implemented CRO?
- Kind of, but not necessarily all. It depends on your store category too, but better have at least 80% of the checkmarks checked.