CRO Tools
Table of Contents
Simple Tools for Conversion Rate Optimization #
Shopify conversion rate optimization is not rocket science, you can improve it with very simple tools, our Shopify CRO agency filtered the best tools for you. Shopify CRO Audit is a great way to start, but if you want to do it by yourself, here are the tools you need.
We are going to keep the things very simple, basically you don't need too many services or complex tools to improve your conversion rate, I would say more, everything is already there and free to use.
Microsoft Clarity #
Yes, you heard it right, Microsoft Clarity, not Google Analytics, not Hotjar, not any other tool, Microsoft Clarity is the best tool for conversion rate optimization, it's free, it's simple and it's powerful.
Want to see what's going on your website and how the customers interact in your website, just install Microsoft Clarity and go through the video recordings, not even heatmaps, just watch the video.
Don't make the things harder, imagine you have physical store and you have a camera, you can see how the customers interact with your products, how they move, how they talk, how they behave, this is exactly what Microsoft Clarity does.
How to install Microsoft Clarity? Just go to Microsoft Clarity and sign up, it's free.
Sign up for Clarity It only takes a few minutes to set up a free Clarity account.
Create a new project Add your website Once you have an account, you can add your website to Clarity and get the tracking code.
Connect Clarity and Shopify Follow the steps to add the Clarity code to your Shopify site.
Step 1 Copy the Clarity tracking code from the dashboard.
Step 2 On your Shopify dashboard, select Sales Channels > Online Store > Themes.
Step 3 Click on 3 dots and select Edit Code.
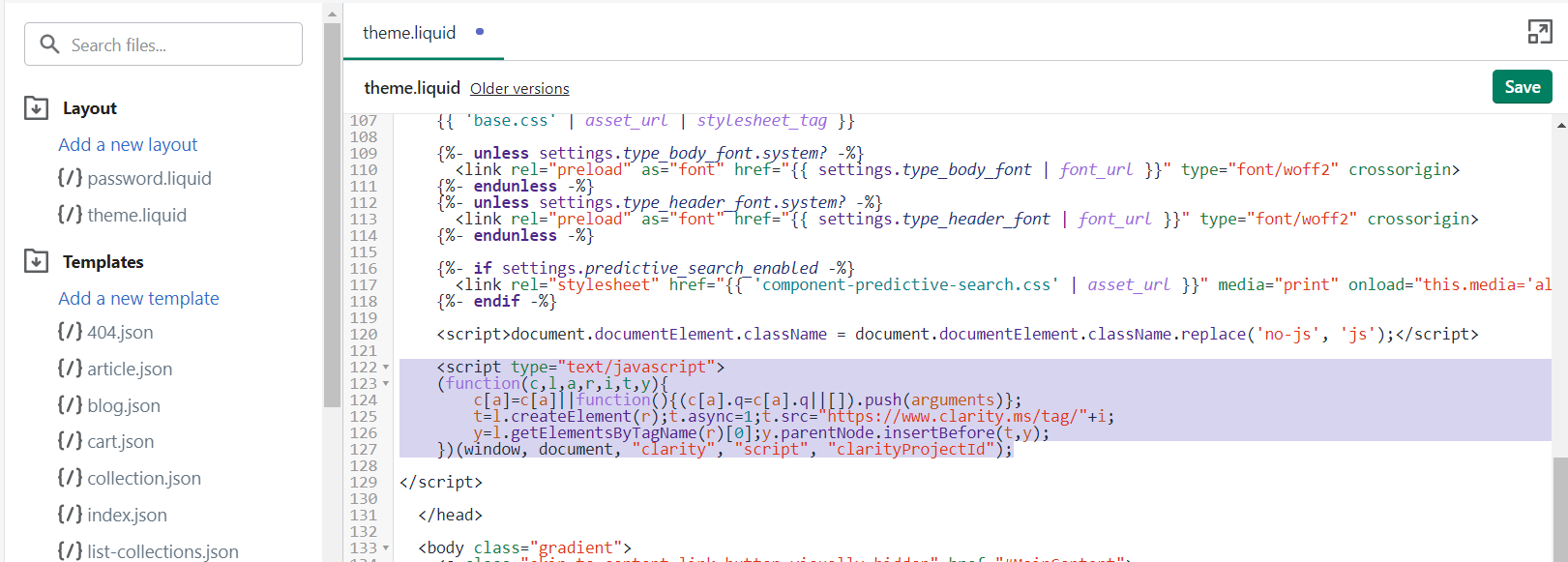
Step 4 Under Layout, select theme.liquid.
Step 5 Scroll down until you find this tag:.
Step 6 Paste the Clarity tracking code just before thetag.

Step 7 Select Save.
Step 8 The Clarity tracking code is now installed for Storefront and Order Status pages.
Go back to the Clarity dashboard and refresh until you see it start tracking.
Update as of 2025 If you're using the new Shopify web pixel and have a Shopify Plus account, the checkout and post-checkout pages are currently not tracked in Clarity.
More about Microsoft Clarity you can find Shopify Integration With Clarity.
We recommend to use Microsoft Clarity over FullStory, Hotjar, Clarity is best compromise between the goal and performance issues that any third party tool can have, you can make Microsoft Clarity work without impacting the performance of your website. While FullStory and Hotjar impact on site speed heavily, their libraries are heavy and they are not optimized for performance.
Figma for Design #
You might be interested why Figma is here, it is a designer tool, right? Well 90% of the CRO issues are related to the design, at this point we assume that you are doing everything yourself, so when you see that something is off in the website you can mockup the changes in Figma and then implement them in the website.
Even if you are not a designer and going to hire one, make sure they are using Figma, it is the standard for the design industry and for the developers as well. You might need to send this Figma file link to the developer, so they can see the changes you want to implement.
Make sure the designer provides at least desktop and mobile version of the design, so you can see how it looks on mobile and desktop.
You can also mockup yourself with Figma, just take a full screenshot of your website in Figma, then maybe go to your favorite websites or competitors and copy the elements you like then paste it over the screenshot, then you can see how it looks and what you can improve.
Yes, it's that simple, it is all about continuous improvement, improve sections by sections and then when you see it is time to put things together you can hire a designer to put all improved sections in one styleguide and then implement it in the website.
Everything is dynamic, don't think that you will stick with one design forever, you will need to improve it, experiment with it.
We will talk about AB testing in the next chapter, but some improvements are so obvious that you don't need to test them, you can just implement them and see the results. But here you need some skilled Shopify developer or Shopify agency to implement the changes. Contact and send a free quote to Shopify CRO Agency and compare the prices.
Screenshots and Recordings #
When you collaborate with the designer or developer, you can send them the screenshots of the website, so they can see what you are talking about, it is very useful when you are not in the same room or you are not using the same tools.
Just search in Google "JAM.dev" and you will find the website, You might need to install the extension, but it is very simple and easy to use.
JAM.dev is a great tool to take screenshots of the website, it is very simple and easy to use, you can take screenshots of the whole website or just a section of the website, you can also take screenshots of the mobile version of the website.
Another great tool is "Loom", it is a video recording tool, you can record the video of the website and then send it to the developer or designer, so they can see what you are talking about.
You can try veed.io as well, all those tools are free and easy to use. You don't need any other advanced tools, just keep it simple.
Optimizely (AB Testing) for Shopify #
Why are we putting AB testing tool after design and collaboration tools? Because you need to have the design and the changes ready before you start the AB testing, you can't just start the AB testing without having the changes ready.
From our experience, clients are always struggling with sharing the ideas or finding the right designer with the right tool, so you better have an idea of the standards, okay?
- Microsoft Clarity to see what's going on the website
- Figma to mockup the changes
- JAM.dev to take screenshots and share them with the developer or designer
- Optimizely to start the AB testing
In the CRO series we have a chapter about AB testing, so you can read more about it, but here we assume that you know what AB testing is and how it works with Shopify.
From our experience, Optimizely is a good one, we tested VWO, Google Optimize(before it died), Dynamic Yields and some other tools, but at this point we recommend Optimizely, so far it is better than others. We don't partner with them, we just recommend them because they are just better than others.
We totally do not recommend using Dynamic Yields, the most stupid tool we ever used, heavy, slow, buggy, how they are still in the market, I don't know.
Also we totally do not recommend using any Shopify apps for AB testing, they are just making things harder and more complex. AB testing is not that hard, you have 2 versions of the page, section, block or element that you want to test.
The steps to install Optimizely are very similar to Microsoft Clarity, you just need to sign up, create a project, get the code and install it in the website.
Once you have the Optimizely script installed you need the conversion tracking, you need this conversion tracking to understand what is the winning version of the page, section, block or element.
We recommend to stick with Optimizely data when it comes to conversion tracking, don't try to align it with Google Analytics, it is just not worth it, because the data can be different due to the delays, so just stick with Optimizely data.
In our website we have detailed guide how to use Optimizely with Shopify, we cover what tests you can do on Shopify and which tests are not possible due to the Shopify limitations.
Google Search Console #
Google Search Console is a must have tool for any website, not only for the CRO, but for the SEO as well. You can see how the website is performing in the search results, what keywords are bringing the traffic, what pages are ranking, what pages are not ranking, what pages are not indexed, what pages are not mobile friendly and so on.
You might think that this is not related to the CRO, but it is, you can see what pages are not performing well in the search results, you can improve them and then see how the conversion rate is changing.
You can also see the search queries that are bringing the traffic, you can see the keywords that are not in the content, you can see the keywords that are not in the title, you can see the keywords that are not in the meta description and so on.
Keep checking your website SEO performance in the pagespeed insights, you can see how the website is performing in the mobile and desktop, you can see what is slowing down the website, you can see what is blocking the rendering and so on.
Don't be that upset if you see that the website is not performing well in the pagespeed insights, consider it as an opportunity to improve your website, it means you still have room for improvement. You can also get our Shopify SEO Audit for $299.00 to see what's going on with your website.
Google Analytics #
And finally Google Analytics, I think we don't need to explain what Google Analytics is, if you are not an analytics guy, you definitely need to hire someone who is, because the data is the key for the CRO.
But from our experience you have a long way before getting to the point where everything in the website is perfect and only data driven results are missing, so you can start with Microsoft Clarity and then move to Google Analytics.
Also Analytics can be easily integrated with Microsoft Clarity, so you can see GA data inside Microsoft Clarity,
Glossary Terms in This Article:
Frequently Asked Questions
Quick Answers for CRO Tools
- What are the must-have CRO tools?
- Microsoft Clarity for user behavior analysis, Figma for design mockups, JAM.dev for screenshots, Optimizely for A/B testing, and Google Analytics. Get personalized recommendations for your needs.
- Are free CRO tools worth using?
- Yes, tools like Microsoft Clarity provide valuable insights without impacting site performance, unlike heavier paid alternatives like Hotjar. Get an audit to determine what you need.
- How do I start with CRO tools?
- Start with Microsoft Clarity for behavior tracking, then use Figma for design improvements, followed by testing tools like Optimizely. Build up gradually based on needs.
- Which AB testing tool is best for Shopify?
- Optimizely is recommended for Shopify stores. Avoid Dynamic Yields and Shopify apps for AB testing as they can be problematic.
- Do I need Google Analytics for CRO?
- While helpful, you can start with Microsoft Clarity first. Google Analytics can be integrated later when you're ready for more advanced analytics.